Comment installer Convertize avec Shopify
https://docs.convertize.io/docs/how-to-install-convertize-pixel-with-shopify/Vous pouvez utiliser Convertize avec un site Shopify si vous installez le pixel Convertize sur le code HTML du site Web. Vous pouvez suivre les étapes ci-dessous pour l’installer:
- Copiez le pixel Convertize (code) donné lorsque vous créez votre projet.
- Connectez-vous à votre compte Shopify.
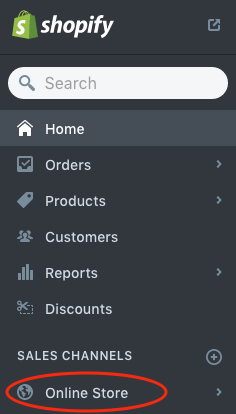
- Allez sur « Online Store ».
- Sélectionnez « Themes ».
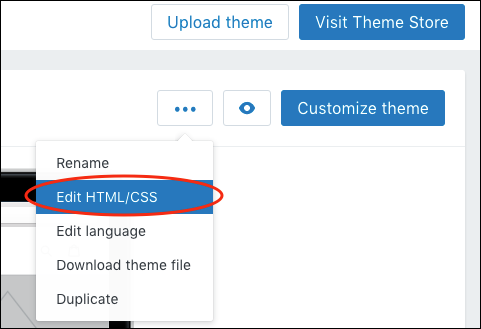
- Cliquez sur l’icône « … » en haut à droite et choisissez « Modifier HTML / CSS ».
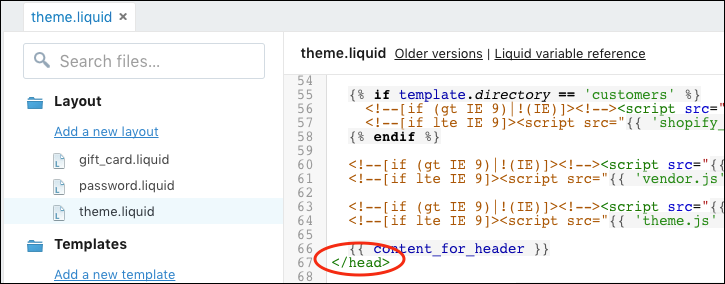
- Dans le dossier « Layout », sélectionnez « theme.liquid ».
- Faites défiler la page jusqu’à la balise suivante: [/ head].
- Collez le pixel Convertize au-dessus de cette balise.
- Retournez sur la page d’accueil et cliquez sur « Settings ».
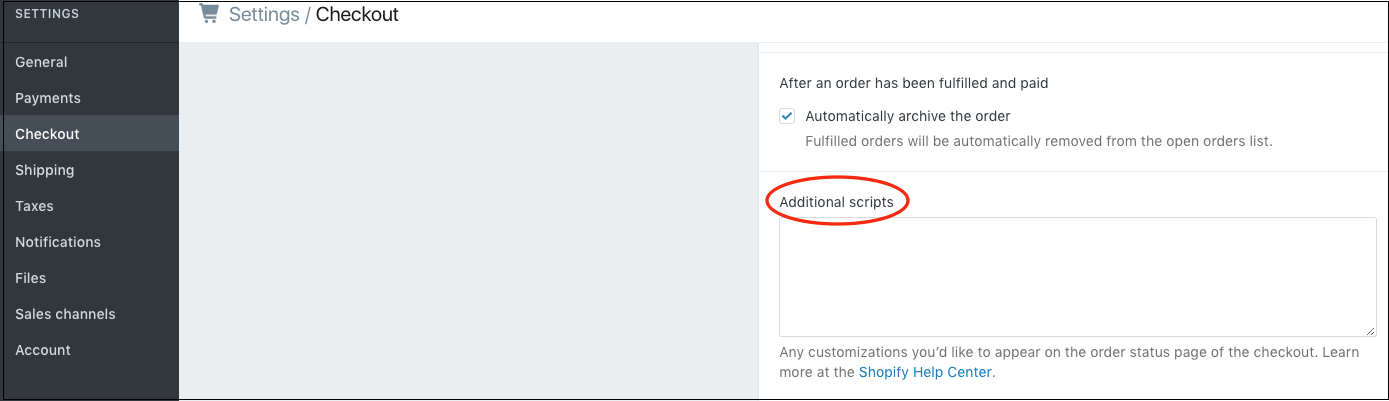
- Sélectionnez « Checkout ».
- Faites défiler la page jusqu’à la case « Additional Scripts ».
- Collez le pixel Convertize ici également.
- Le pixel Convertize est maintenant installé.




Veuillez noter que Shopify ne permet que des scripts externes sur les pages du Storefront et du « Order confirmation ». Par conséquent, la page checkout de votre site ne peut pas être optimisé.
NB: Si le pixel Convertize est déjà installé, vérifiez qu’il soit encore en place lorsque votre site subit des changements majeurs.
