Effecuter un test sur ordinateur, tablette et téléphone mobile (responsive design)
https://docs.convertize.io/docs/run-a-test-on-desktop-and-mobile-responsive-design/Qu’est-ce qu’un « responsive design »?
Responsive design (ou design adaptatif en français) désigne ce qui permet à votre site d’adapter son affichage à différents types d’appareils et tailles d’écrans afin de proposer la meilleure expérience utilisateur, sans affecter le design du site.
Convertize est-il compatible avec le responsive design?
Oui, Convertize est parfaitement compatible avec tous les sites ayant un design responsive.
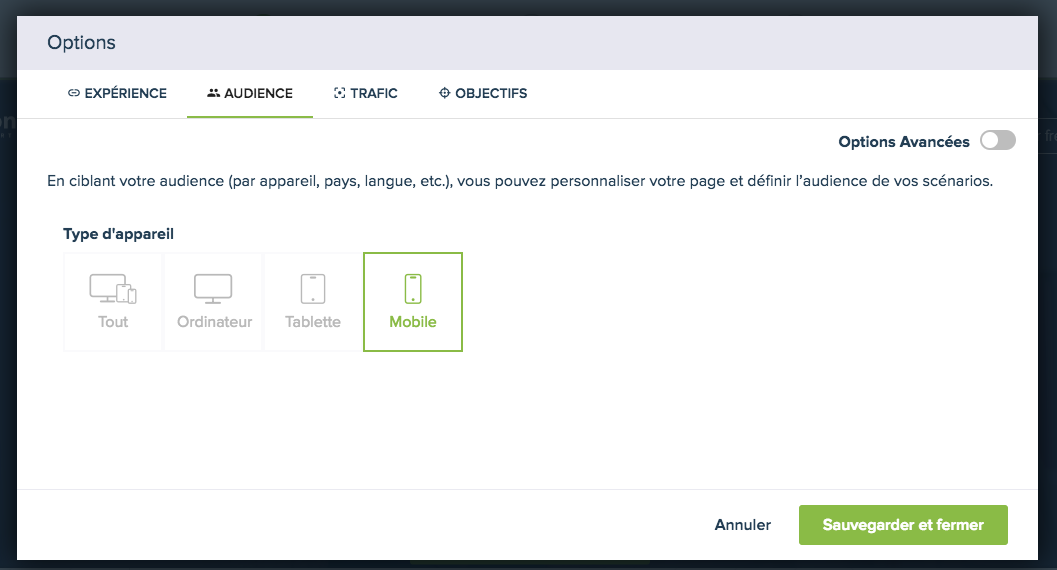
Vous pouvez sélectionner l’appareil sur lequel vous souhaitez faire apparaitre votre expérience dans l’onglet « Audience » puis en cliquant sur « Options ». Lorsque «Tout» est sélectionné, toutes les modifications apportées seront appliquées aux versions ordinateur, mobile et tablette de votre site.
Pour cibler uniquement un type d’appareil, sélectionnez-le, tout simplement. Dans l’exemple ci-dessous, seuls les visiteurs sur Mobile pourront voir l’expérience que vous avez configurée.

Gardez à l’esprit qu’il est toujours préférable de vérifier que les changements effectués dans le Smart Editor s’affichent correctement sur tous les appareils que vous ciblez. Pour ce faire, assurez-vous d’avoir sélectionné « tout » (comme vu précédemment), vous pourrez donc voir un onglet « Vue » en bas de votre écran dans le Smart Editor. Cela vous permet de passer d’un type d’appareil à un autre.
Si vous constatez que les changements que vous avez effectués ne sont pas ‘responsive’, vous pouvez lancer différentes expériences séparément sur les différents types d’appareil. Cela offre plusieurs avantages :
- L’expérience utilisateur n’est pas identique sur tous les appareils. Tous les changements effectués ne sont pas applicables de la même manière sur les versions ordinateur, mobile et tablette.
- Le format ne sera pas cassé en utilisant un autre type d’appareil.
- Cela vous permet de distinguer les résultats en fonction du type d’appareil.
