Advanced edit
Advanced edit allows you to modify the raw html code for your site. This tool can be extremely helpful for making certain changes to your site that are not possible, or very difficult, to make using the editor.
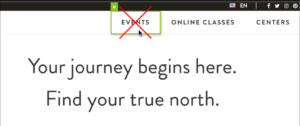
Select the parent element
To edit an element with advanced edit, you don’t click on the element itself, but on the parent element.


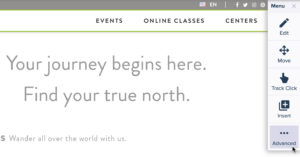
Now click “advanced” in the editing menu that has appeared on the right hand side.

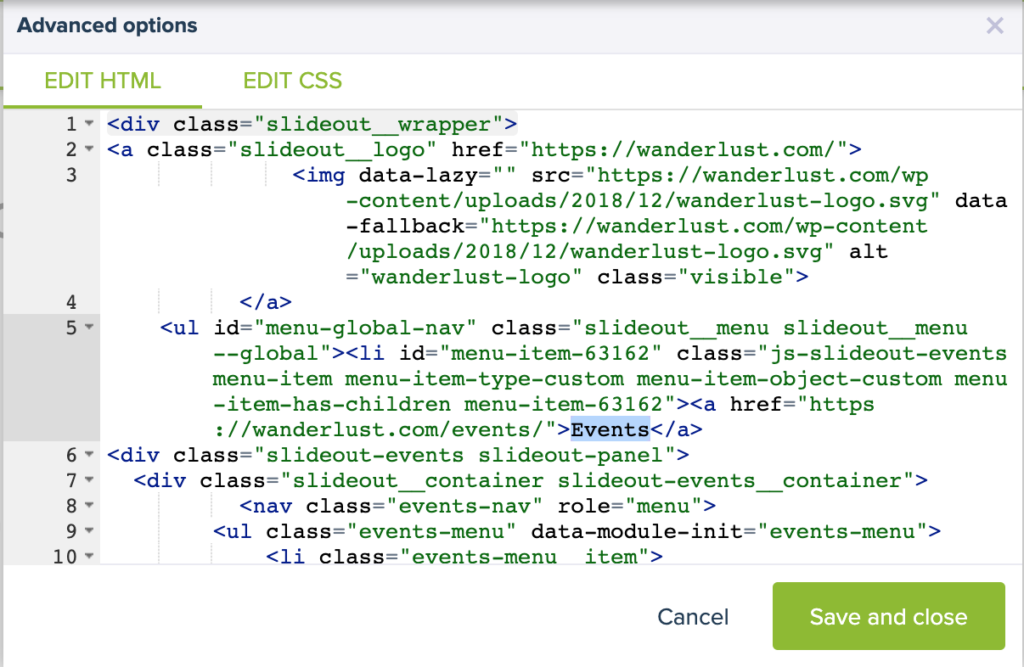
Edit the HTML code of the parent element
A box containing the raw html code for the parent element and all of its children should appear.

Find the element you want to change, for example the ‘Events’ tab in the menu. Change or add what you want, then click save and close.
It is not possible to edit the outer <div> in the Advanced edit box. This element is disabled and has a grey background. See the <div class=”slideout_wrapper”> element on the first line in the image above. If you want to edit this element, you click “Cancel” and select a larger section to edit instead.
Be careful
Be sure to check the preview of your page carefully before launching your experiment. Advanced edit is a very powerful tool, and you can easily end up making a small mistake with big impact. We would even recommend saving your experiment and re-loading the editor before using Advanced edit, just to be sure.