How to use the Geolocation SmartPlugin™
https://docs.convertize.io/fr/docs/smartplugin-geolocation/Purpose of the Geolocation SmartPlugin ™
This SmartPlugin™ enables you to dynamically insert your visitors’ geolocation into your website pages, allowing for the creation of personalised content to improve engagement with your products and services. All this can be achieved in a few simple clicks.
How it works
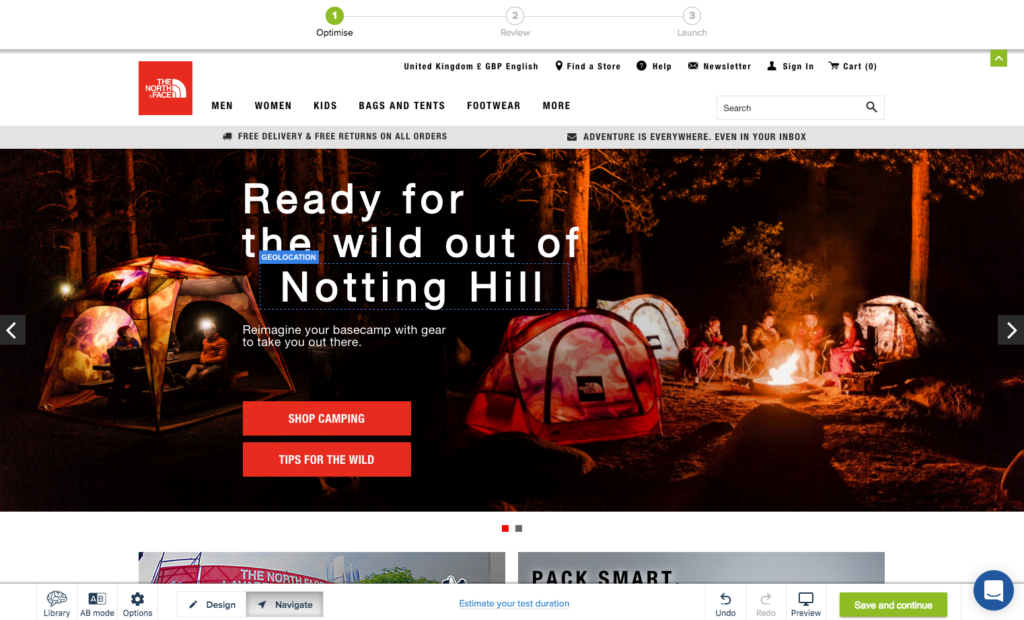
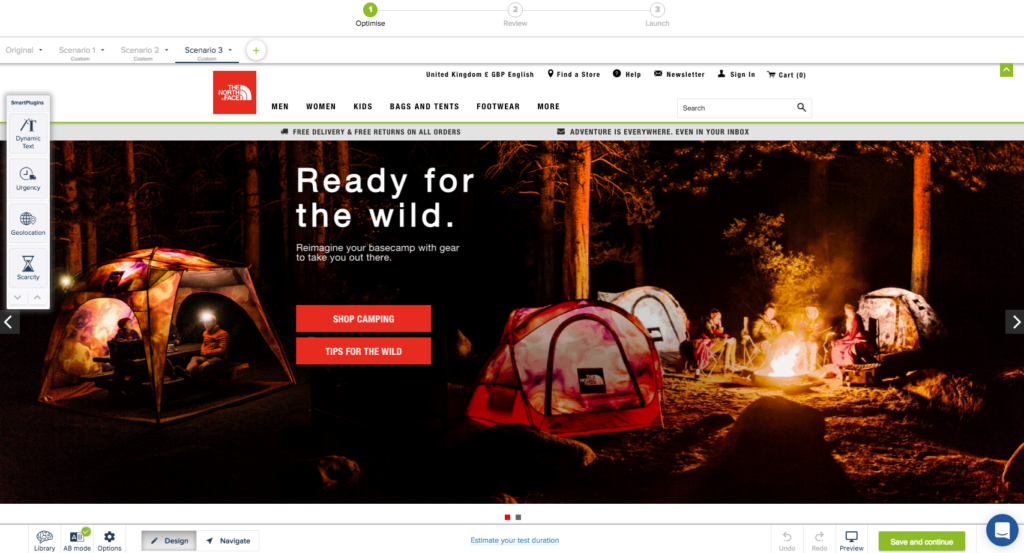
First you should modify the text you want to place the Geolocation SmartPlugin™ into. In the example below, we are going to place the plugin into the main header ‘Ready for the wild.’ To do this, we will need to select the text itself and edit it to read ‘Ready for the wild out of’.

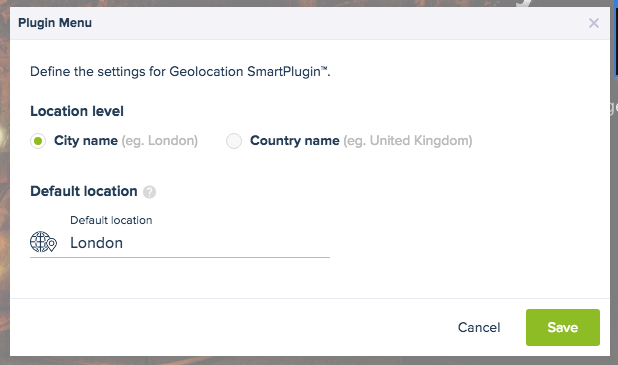
You then drag and drop the Geolocation SmartPlugin™ to the section of the text you want the visitor’s location to appear. Once you have dropped it, you will have the option to choose whether the visitor’s country or city is displayed. You should also include a default location – this will display in the event that the platform cannot identify a location.

Then click Save, and congratulations! You’ve implemented the Geolocation SmartPlugin™.