How do I check if my Pixel is installed correctly?
With the Convertize Pixel checker
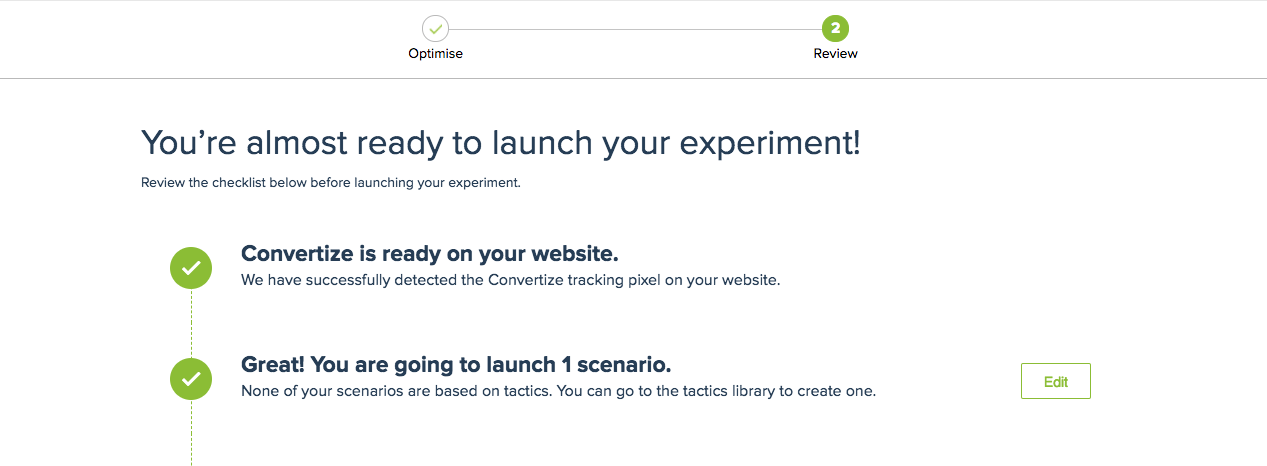
The Convertize Pixel checker offers you an easy way to see if your Pixel is installed correctly on your website. When you click ‘Save and continue’ at the bottom right of the Smart Editor, you are taken to the checklist just before launching an experiment. The first item on the list will tell you if the Pixel has been correctly implemented as shown below:

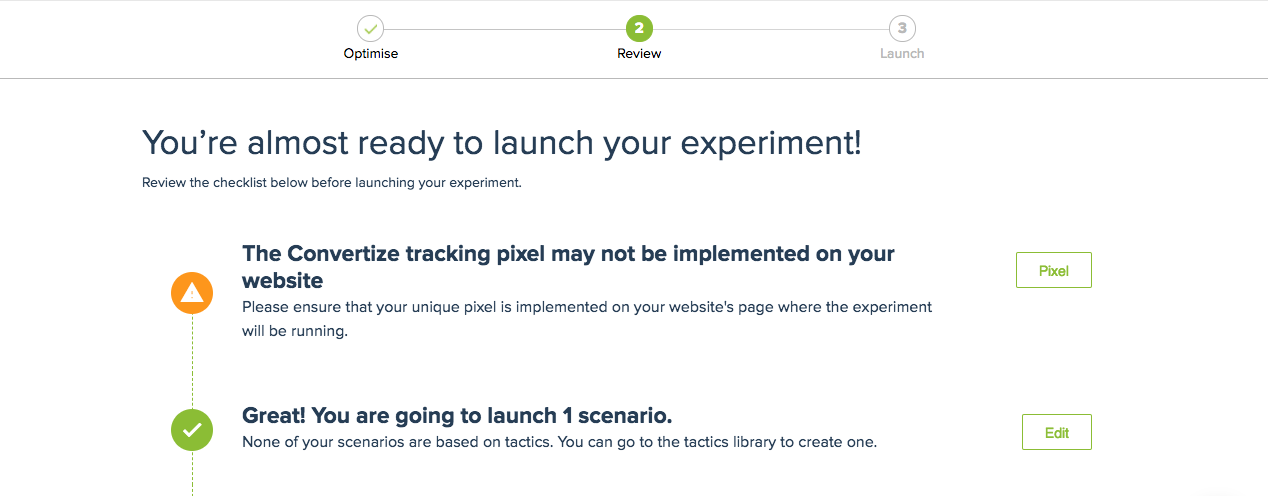
If our Pixel checker does not detect the Pixel on your website, the following message is displayed on the checklist:

This can happen when you are using software that blocks our Pixel checker, such as Cloudflare. To double check whether the Pixel is implemented on your page or not, you can follow the steps below.
Pixel check using Chrome Developer Tools
If the Pixel checker says that the Pixel checker may not be implemented, you can use Google Chrome’s Developer Tools to check whether the Pixel is implemented correctly.
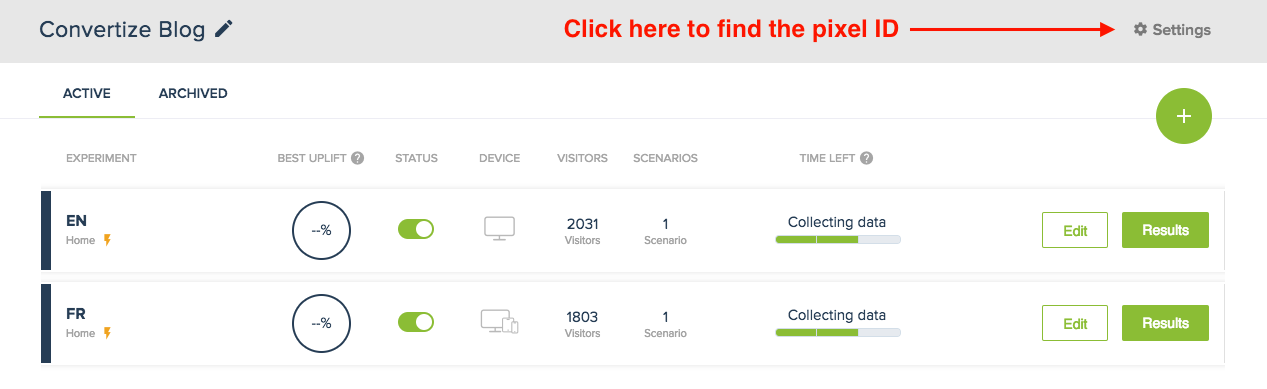
Before you do this, check the Pixel code of your project to find the 4-digit ID of your Pixel. You can do this by clicking on “Settings” when you have navigated to a specific project in the My Projects tab.

You should then see the Pixel code that you are checking. I have highlighted the 4-digit Pixel ID in the image below:
![]()
Now you are ready to check if this Pixel is firing correctly on Chrome’s DevTools.
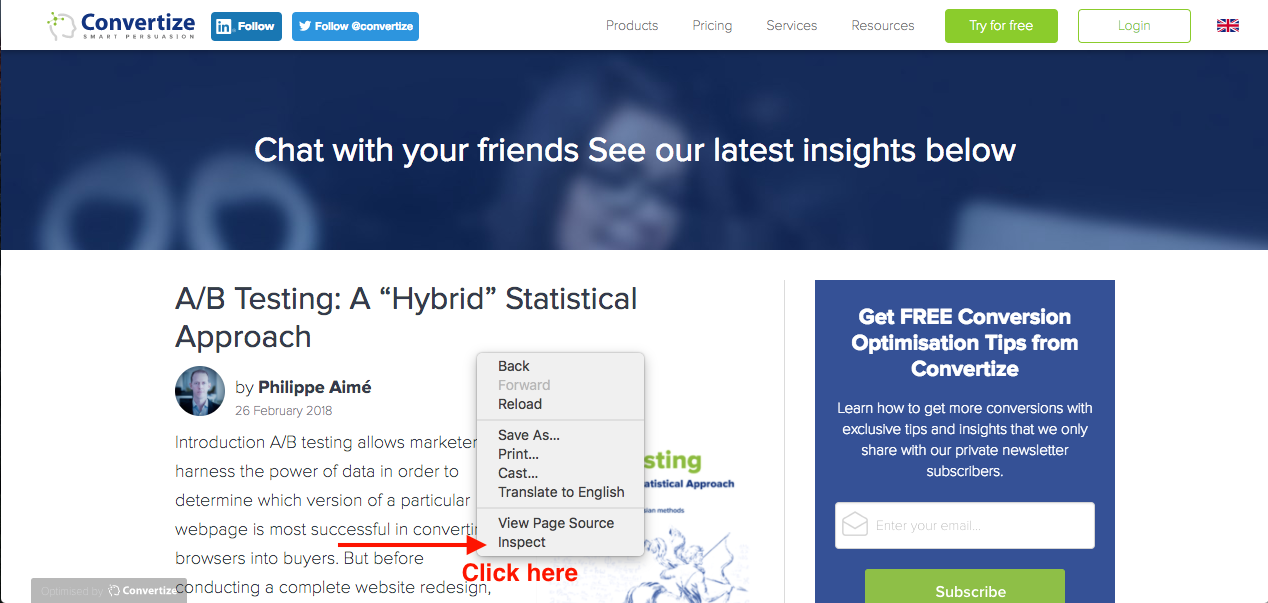
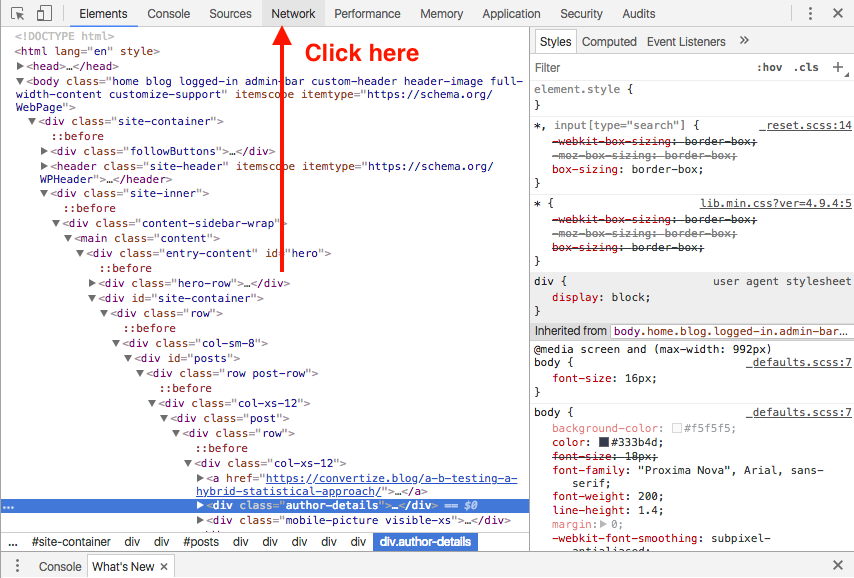
Firstly, to access DevTools, open the page you are checking the Pixel for in Chrome, right click anywhere and click ‘Inspect’:

You should then see console open up as shown below. First, click on the ‘Network’ tab:

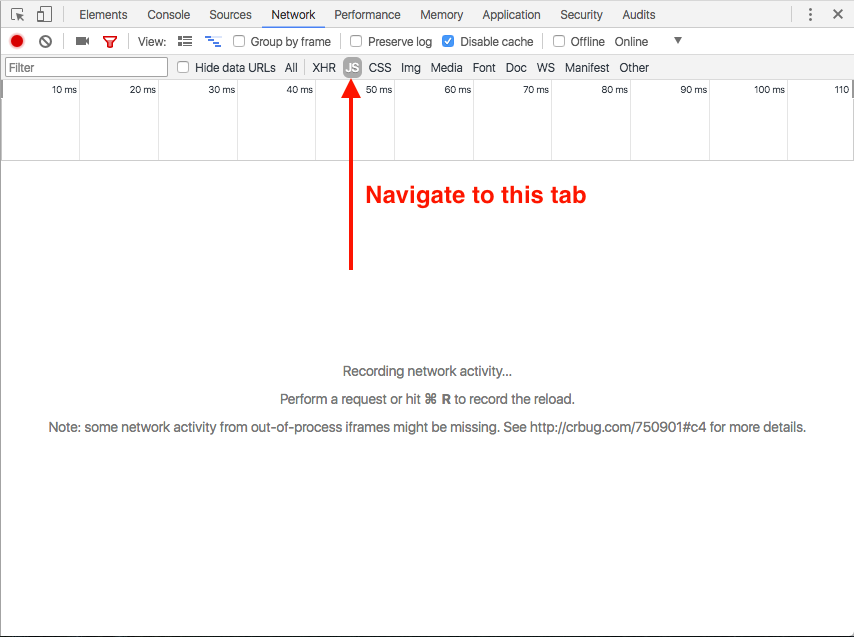
Then, navigate to the ‘JS’ tab within the ‘Network’ tab:

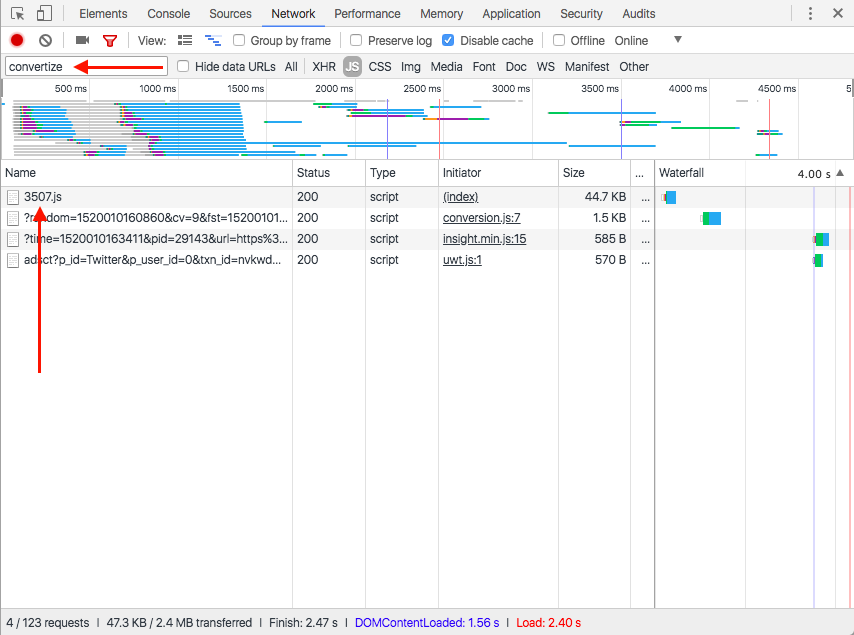
Then type “convertize” into the Filter box in the top left as shown below, and reload the page:

If under ‘Name’ you see a JavaScript code loading with the format xxxx.js that corresponds to the number in the URL of your project on the Convertize platform, you know the Pixel has been installed correctly. For example, in the image above, 3507.js has loaded. This corresponds to the 4-digit Pixel ID I identified in the ‘Settings’ of my project earlier.
And that’s it! If you are still unsure whether the Pixel is implemented correctly, please get in touch using the in-app chat support. Just click on the blue chat bubble in the bottom right.